Cesium自定义信息框
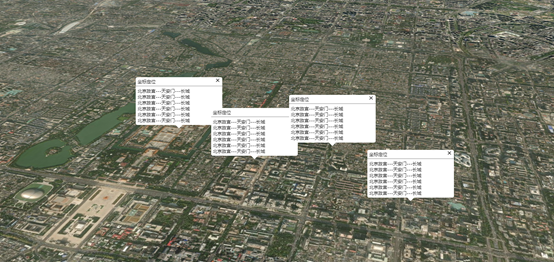
一、自定义信息框效果

二、需求设计思路
1、需要展示信息的坐标点
2、信息框的头部
3、信息框的内容
4、信息框关闭按钮
5、信息框的坐标点三角形
现在可以直接展示出来了信息,但是信息框不会跟随场景移动,记录坐标,实时转换经纬度坐标成为屏幕坐标来达到信息框随场景移动。
三、具体开发思路
构建信息框的DOM节点
createDom: function (type, className, parent) {
var t = document.createElement(type);
t.className = className;
parent.appendChild(t);
return t;
},
createEvent: function (dom, type, callback) {
dom.addEventListener(type, function(e){
callback(e);
});
}
Cesium的场景实时渲染的监听事件
viewer.scene.preRender.addEventListener(this.renderListener)
经纬度坐标转笛卡尔坐标系坐标:
Cesium.Cartesian3.fromDegrees(longitude,latitude,height)
笛卡尔坐标系转屏幕坐标系:
Cesium.SceneTransforms.wgs84ToWindowCoordinates(scene,cartesian3)
四、开发优化
1、信息框的如何关闭?
2、只显示一个信息框时,怎么办?
3、修改样式,背景怎么办?