Electron 安装打包Web项目成桌面应用


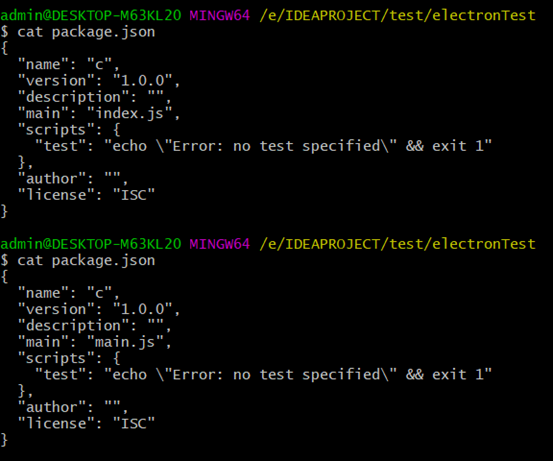
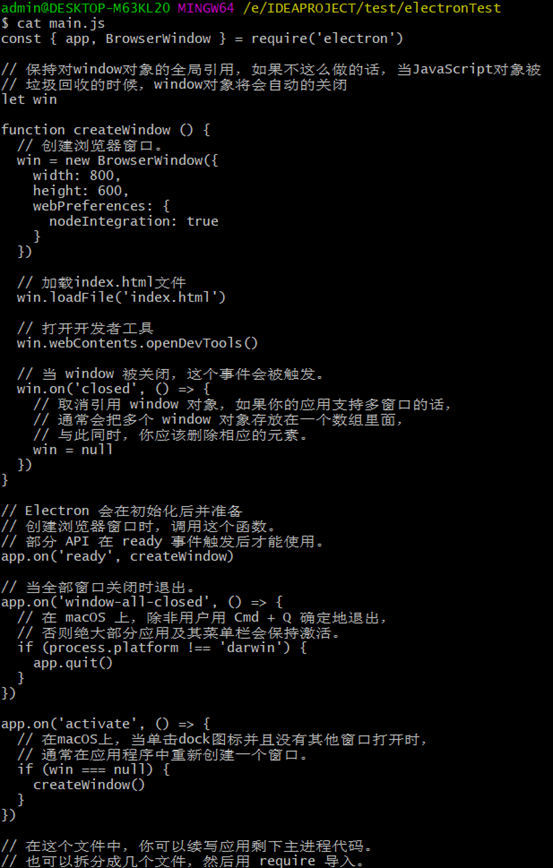
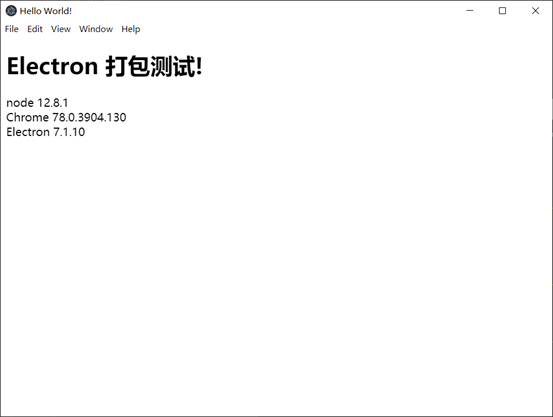
3、npm init初始化node 项目,修改main.js文件

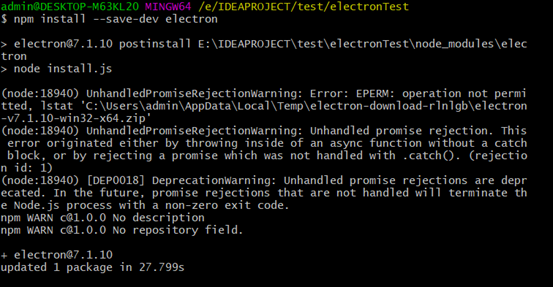
4、安装 Electron,npm install –save-dev electron


mirror: ‘https://npm.taobao.org/mirrors/electron/’,



const { app, BrowserWindow } = require(‘electron’)
// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被
win.webContents.openDevTools()
// 取消引用 window 对象,如果你的应用支持多窗口的话,
app.on(‘window-all-closed’, () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
if (process.platform !== ‘darwin’) {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
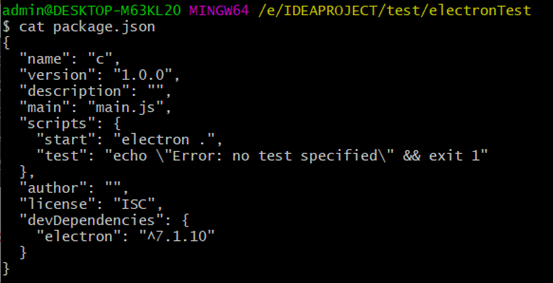
6、修改package.json文件,加上start执行脚本


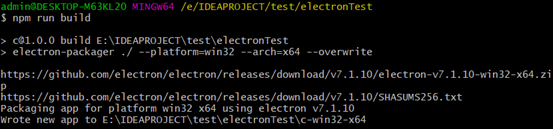
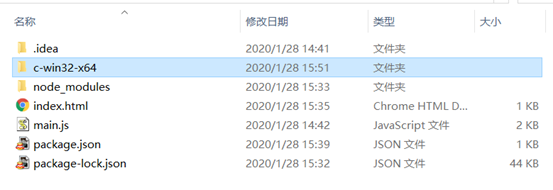
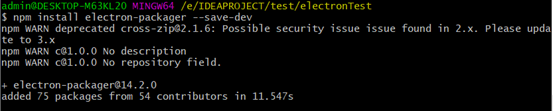
7、安装electron-packager模块,npm install electron-packager –save-dev


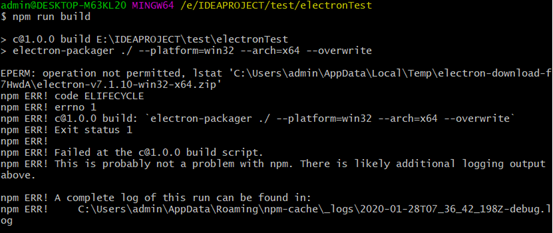
修改文件electronTest\node_modules\@electron\get\dist\cjs\index.js(http://npm.taobao.org/mirrors/electron/7.1.10/)