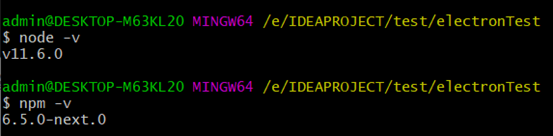
1、配置开发环境,安装node.js

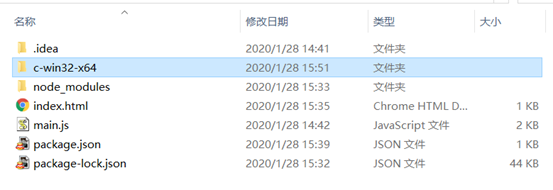
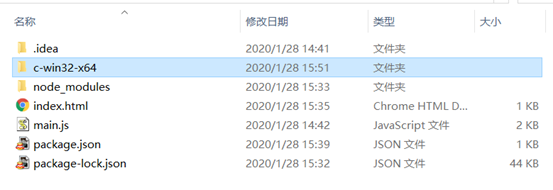
2、基本的 Electron 应用的目录结构

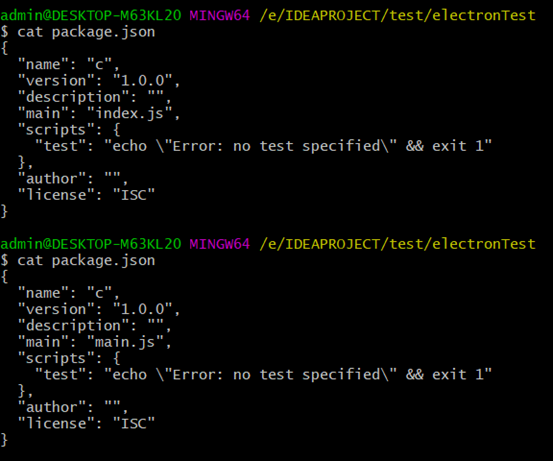
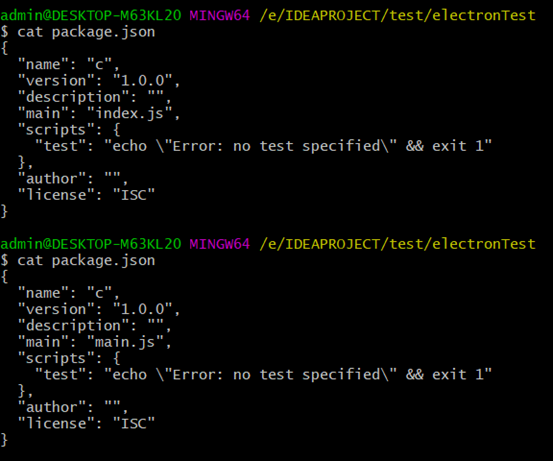
3、npm init初始化node 项目,修改main.js文件

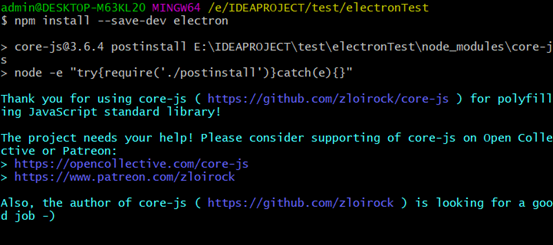
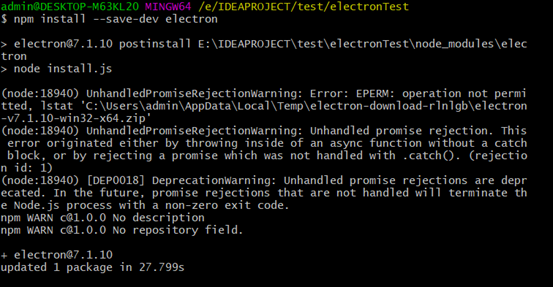
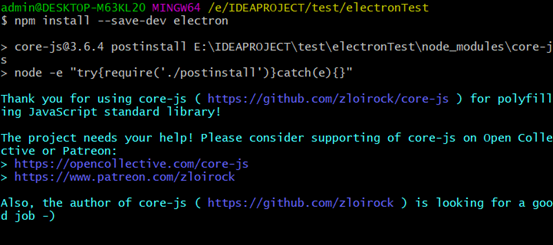
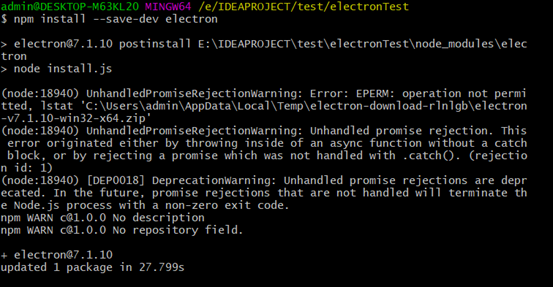
4、安装 Electron,npm install –save-dev electron


//添加如下代码,
mirrorOptions:{
mirror: ‘https://npm.taobao.org/mirrors/electron/’,
customDir: version
}

然后在当前文件夹执行node install.js

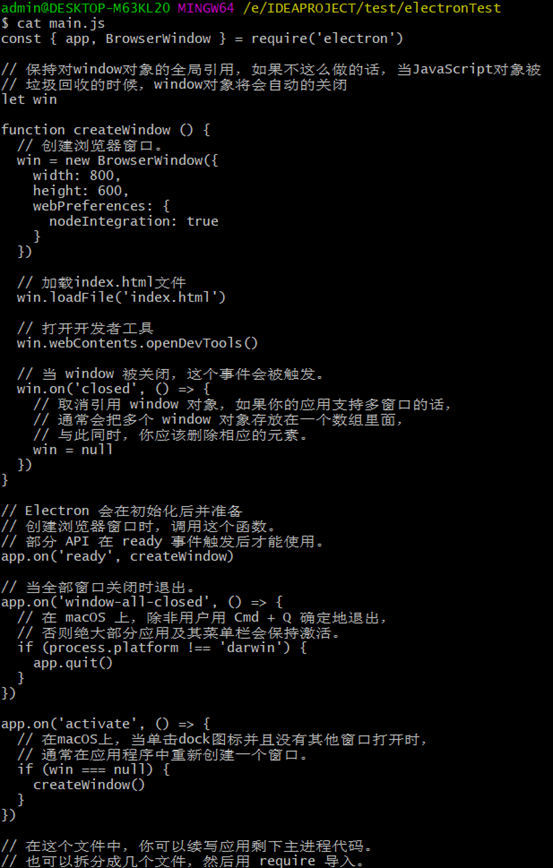
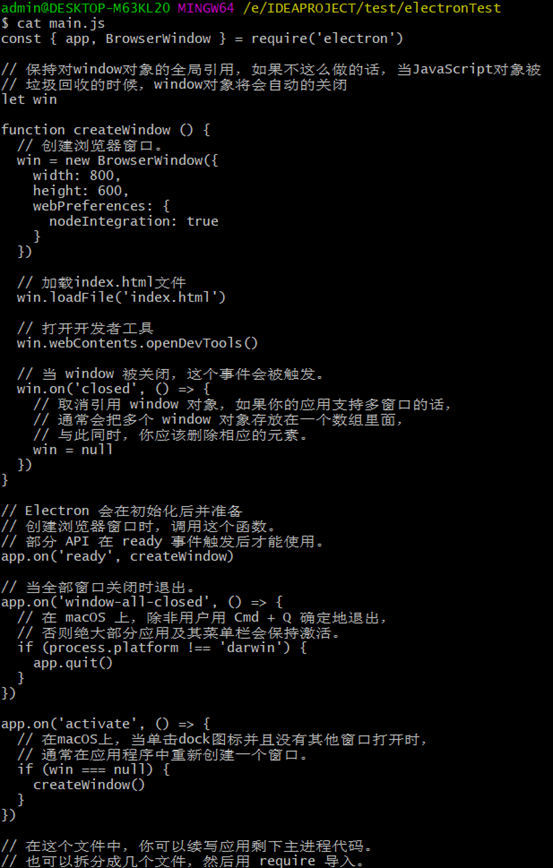
5、构建main.js文件

const { app, BrowserWindow } = require(‘electron’)
// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被
// 垃圾回收的时候,window对象将会自动的关闭
let win
function createWindow () {
// 创建浏览器窗口。
win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载index.html文件
win.loadFile(‘index.html’)
// 打开开发者工具
win.webContents.openDevTools()
// 当 window 被关闭,这个事件会被触发。
win.on(‘closed’, () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on(‘ready’, createWindow)
// 当全部窗口关闭时退出。
app.on(‘window-all-closed’, () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== ‘darwin’) {
app.quit()
}
})
app.on(‘activate’, () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。
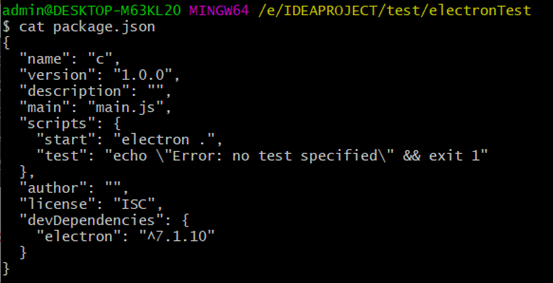
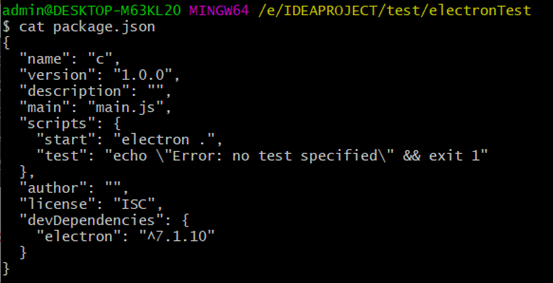
6、修改package.json文件,加上start执行脚本

6、执行npm start 命令,启动程序

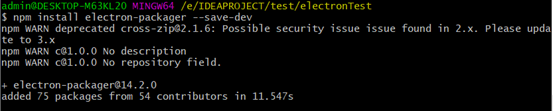
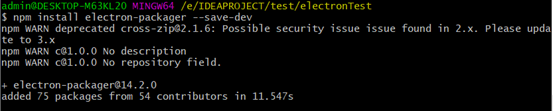
7、安装electron-packager模块,npm install electron-packager –save-dev

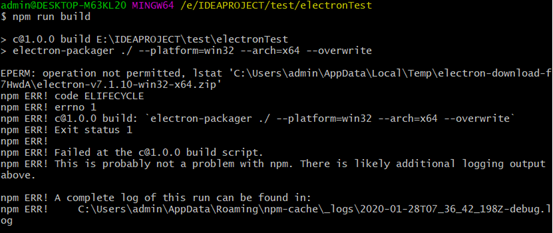
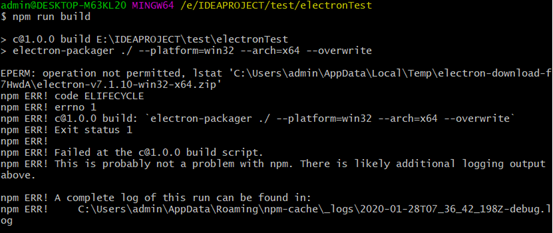
8、打包错误

修改文件electronTest\node_modules\@electron\get\dist\cjs\index.js(http://npm.taobao.org/mirrors/electron/7.1.10/)

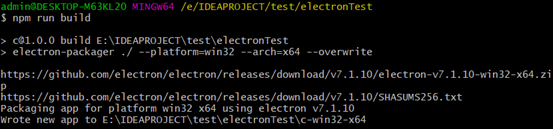
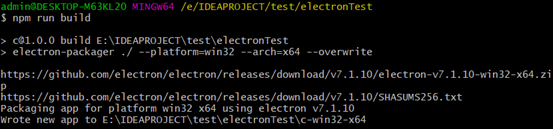
9、打包成功

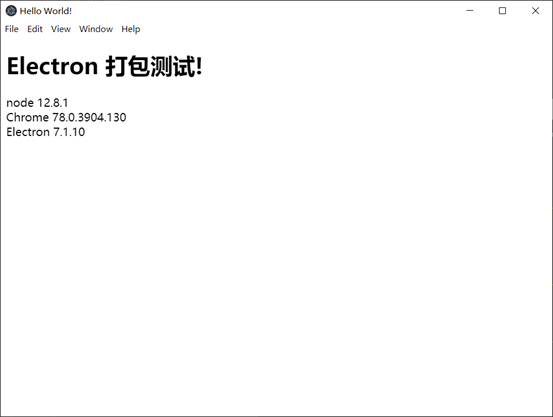
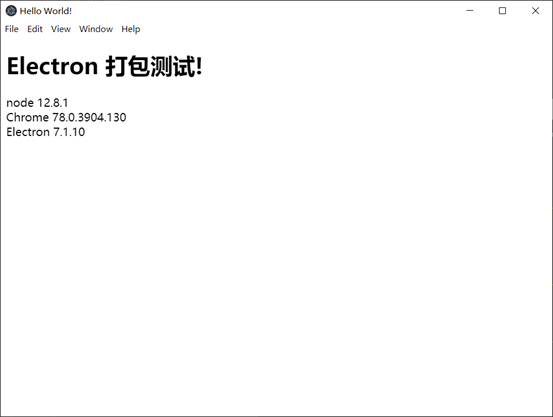
10、项目截图