Gulp打包部署,已应用于本站主页部署
https://www.gulpjs.com.cn/(官网)
具体配置







function defaultTask(cb) { // place code for your default task here cb(); } exports.default = defaultTask

9、测试打包,默认任务(task)将执行,因为任务为空,因此没有实际动作


配置文件
// function defaultTask(cb) {
// // place code for your default task here
// cb();
// }
//
// exports.default = defaultTask
const {src, dest, task, series} = require(‘gulp’); //- 加载gulp模块
const clean = require(‘gulp-clean’); //- 删除文件
const htmlmin = require(‘gulp-htmlmin’); //- 压缩html代码
const uglify = require(‘gulp-uglify’); //- 压缩js代码
const minifyCss = require(‘gulp-minify-css’); //- 压缩CSS文件;
const imagemin = require(‘gulp-imagemin’); //- 压缩图片
const fontSpider = require(‘gulp-font-spider’); //- 压缩字体
const rev = require(‘gulp-rev’); //- 对css、js、img文件名加MD5后缀
const revCollector = require(‘gulp-rev-collector’); //- 路径替换
const rename = require(‘gulp-rename’); //- 文件重命名
//静态文件路径配置目录
var html = {
src: “*.html”,
dest: “dist/”
};
var js = {
src: “static/js/app/*.js”,
dest: “dist/static/js/app/”
};
var css = {
src: ‘static/css/*.css’,
dest: ‘dist/static/css/’
};
var img = {
src: “static/image/*.{png,jpg,jpeg,gif,ico}”,
dest: “dist/static/image”
};
var font = {
src: “static/font/*.ttf”,
dest: “dist/static/font”
};
//data和thirdParty不做压缩处理
var data = {
src: “static/data/**/*.*”,
dest: “dist/static/data”
};
var thirdParty = {
src: “static/js/third-party/**/*.*”,
dest: “dist/static/js/third-party/”
};
/*清理文件*/
function cleanDist(callback) {
src(‘dist/*’, {read: false})
.pipe(clean());
callback();
}
/*压缩html文件*/
function compressHtml(callback) {
src([‘rev/rev-css/*.json’,‘rev/rev-js/*.json’,‘rev/rev-img/*.json’,html.src]) //根据’rev-css/*.json’,’rev-js/*.json’,’rev-img/*.json’
.pipe(htmlmin({ //对html页面内的文件名称进行替换
collapseWhitespace: true,
collapseBooleanAttributes: true,
removeComments: true,
removeEmptyAttributes: true,
removeScriptTypeAttributes: true,
removeStyleLinkTypeAttributes: false,
minifyJS: true,
minifyCSS: true
}))
// .pipe(fontSpider()) // 压缩字体
.pipe(revCollector()) //根据rev/rev-**/*.json对html的资源名称进行替换
.pipe(dest(html.dest)) //文件输出目录
.on(‘end’, function () {
console.log(‘compress-html has been completed’);
callback();
});
}
/*压缩js文件,生成md5后缀的js文件*/
function compressJs(callback) {
src(js.src)
.pipe(uglify({
mangle:true, //- 类型:Boolean 默认:true 是否修改变量名
compress:true, //- 类型:Boolean 默认:true 是否完全压缩
//preserveComments: all //- 保留所有注释
}))
.pipe(rev()) //- 文件名加MD5后缀
// .pipe(rename({ suffix: ‘.min’ })) //- 加上.min后缀名
.pipe(dest(js.dest))
.pipe(rev.manifest()) //- 生成一个rev-manifest.json
.pipe(dest(‘rev/rev-js’)) //- 将rev-manifest.json保存到 rev-js 目录内
.on(‘end’, function () {
console.log(‘compress-js has been completed’);
callback();
});
}
function compressCss(callback) {
src(css.src)
.pipe(minifyCss())
.pipe(rev()) //- 文件名加MD5后缀
.pipe(dest(css.dest))
.pipe(rev.manifest()) //- 生成一个rev-manifest.json
.pipe(dest(‘rev/rev-css’)) //- 将rev-manifest.json保存到rev-css目录内
.on(‘end’, function () {
console.log(‘compress-css has been completed’);
callback();
});
}
/*压缩并复制图片*/
function compressImg(callback) {
src(img.src)
.pipe(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
})) //执行图片压缩
.pipe(rev()) //- 文件名加MD5后缀
.pipe(dest(img.dest)) //压缩后的图片输出的位置
.pipe(rev.manifest()) //- 生成一个rev-manifest.json
.pipe(dest(‘rev/rev-img’)) //- 将rev-manifest.json保存到rev-css目录内
.on(‘end’, function () {
console.log(‘compress-img has been completed’);
callback();
});
}
/*复制字体文件*/
function compressFont(callback) {
src(font.src) //原图片的位置
.pipe(dest(font.dest)) //压缩后的图片输出的位置
.on(‘end’, function () {
console.log(‘compress-font has been completed’);
callback();
});
}
/*复制本地数据*/
function copyData(callback) {
src(data.src)
.pipe(dest(data.dest))
.on(‘end’, function () {
console.log(‘compress-data has been completed’);
callback();
});
}
/*复制第三方插件*/
function copyThirdParty(callback) {
src(thirdParty.src)
.pipe(dest(thirdParty.dest))
.on(‘end’, function () {
console.log(‘compress-third-party has been completed’);
callback();
});
}
// 注册clean任务,用于清除dist文件夹
task(‘clean’, cleanDist);
//建议手动执行,gulp clean
// gulp.series 用于串行(顺序)执行
// gulp.parallel 用于并行执行
//串行执行各个函数
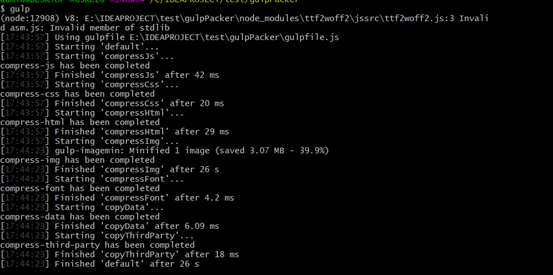
const dev = series(compressJs, compressCss,compressHtml, compressImg, compressFont,copyData, copyThirdParty);
exports.default = dev;