前端调试总结
一、 调试原则
1、 明确问题
先看效果,明确问题,确认正确的效果。验证前端的功能效果,因为几乎所有的错误都是在界面上发现的。先检查数据正确与否,错误是否来源于后端或者第三方、浏览器等。页面断点调试解决。
2、 二分法调试
确认是前端功能问题之后,再开始调试,功能代码就是一个数据的操作逻辑,具有完整的逻辑链条,对逻辑链进行二分法调试。
使用打印数据,断点调试,设置测试数据(从系统中抽取)。

3、 功能独立开发
开发时把功能独立出来,不要在大项目上调试,写好大部分功能再移植,有问题可以提取出来改。 也就是功能的模块化,参数、功能越独立,受外界的影响越小。自动生成多类型测试数据(一个、三个、多个、10000个)。
二、 调试工具
1、 谷歌浏览器
打开方式:开发者工具、F12、检查
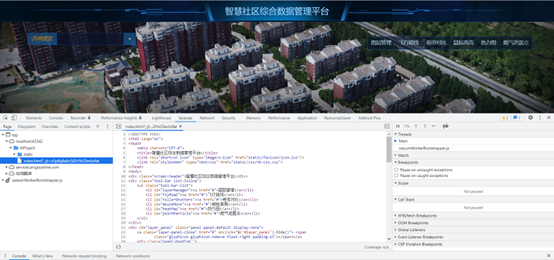
Elements
可以查看所有的DOM tree中的内容,实时编辑和修改HTML,修改CSS样式,事件响应追踪,节点选择

Console
打印参数日志,输出提示信息,提取程序运行中的变量

Source
主要是Javascript的调试,打断点单步调试,格式化程序代码。

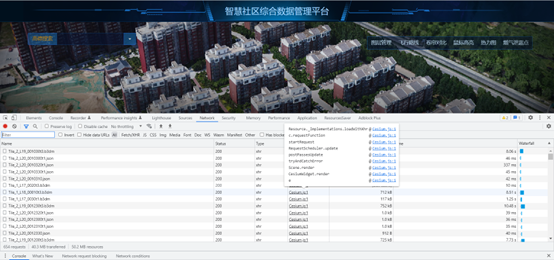
Network
查看请求了哪些资源、资源的大小,加载资源花费的时间,查看HTTP的请求头,返回内容等。
模拟网络延迟,禁止某个请求,字符串查找,分类显示加载的资源

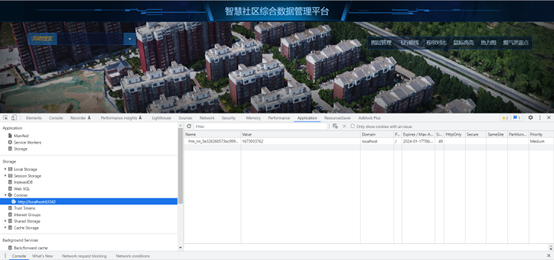
Applcation
记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
Session、indexedDB,Cookies

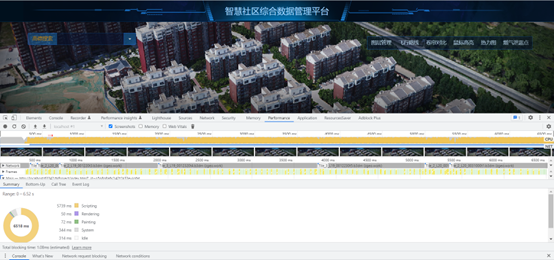
Performance
性能优化方面

总结调试流程:修改样式、查看请求、打印数据、添加断点、跟踪调试