Vue+Webpack+Openlayer搭建
1、安装openlayer模块
npm install ol



5、项目发布地址http://www.zgeo.work:8056/#/

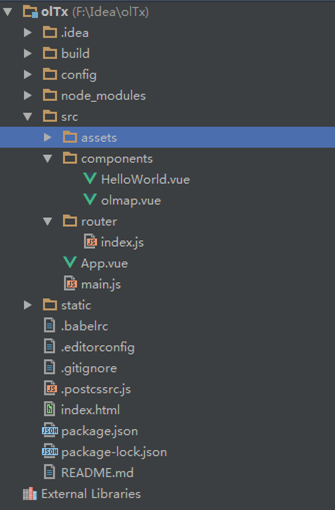
6、Git地址 尚未导入到git中
import { Map, View } from “ol”;
import TileLayer from “ol/layer/Tile”;
import XYZ from “ol/source/XYZ”;
//import OSM from “ol/source/OSM”;
window.console.log(“created”);
url: “http://t4.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=44964a97c8c44e4d04efdf3cba594467”
url: “http://t4.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=44964a97c8c44e4d04efdf3cba594467”
projection: “EPSG:4326”, //使用这个坐标系
center: [118.08940421351849,30.33594055034778], //深圳